


Procode – шаблон цільової сторінки портфоліо/резюме/резюме від LettStartDesign

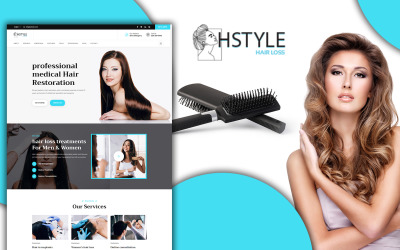
Шаблон цільової сторінки салону краси Hstyle від Metropolitanthemes

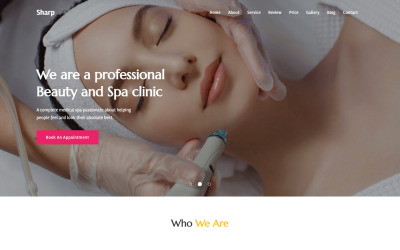
Sharp - цільова сторінка салону краси та студії макіяжу від CuteThemes
Найкраща колекція шаблонів цільових сторінок візажиста
Сьогодні індустрія краси стрімко розвивається. Жодне свято, вечірка, весілля чи фотосесія не проходить без чутливої роботи візажистів. Через такий попит на макіяж з’являється все більше студій, які пропонують свої послуги. Це дозволяє клієнтам ретельно вибирати спеціалістів, яким вони довіряють. Як зробити свою студію краси надійним варіантом і залучити якомога більше клієнтів? Вам не потрібно створювати повний веб-сайт. Шаблони цільової сторінки візажиста допоможуть вам виконати ці завдання. Одна веб-сторінка — справжня знахідка для тих, хто хоче рекламувати свій бізнес і досягти успіху. Це дозволяє радувати клієнтів акціями і завжди залишатися з ними на зв’язку. Давайте дізнаємося, що ще пропонує наша продукція.
Функції, які ви отримуєте за допомогою шаблонів цільових сторінок MUA та Visage
Шаблони посадкових сторінок візажистів мають привабливий дизайн і безліч корисних функцій. Наші теми дозволяють швидко створити веб-продукт вашої мрії. Відвідувачі будуть приємно здивовані зручністю користування та можливістю ознайомитися з усіма послугами, не виходячи з дому. Цільова сторінка приносить вашій компанії визнання та любов клієнтів. Наші макети мають такі характеристики:
- повністю адаптивна тема - всі елементи ідеально виглядають на будь-якому гаджеті;
- SEO-дружній макет – дозволяє пошуковим системам розпізнавати вміст веб-сторінки та просувати його;
- Retina-ready – зберігає яскравість і кольори на комп’ютерах Mac і iPhone;
- кросбраузерна сумісність - форма посадки відмінно працює в будь-якому браузері;
- якірне меню - забезпечує швидку навігацію з прокруткою;
- Паралакс - ви можете здивувати відвідувачів ефектами та зануренням у 2D;
- Google Fonts - вибирайте шрифти за своїми вподобаннями та створюйте унікальний продукт;
- Google Map - дає можливість знайти місце розташування візажної студії;
- контактна форма - залишайтеся на зв'язку з клієнтами та отримуйте зворотний зв'язок 24/7;
- колонка з блогом - дозволяє розміщувати статті та збільшити відвідуваність;
- панель з послугами студії - пропонує клієнтам можливість ознайомитися з послугами та цінами;
- колонка з майстрами – місце, де ви розміщуєте інформацію про спеціалістів з візажу;
- портфоліо - графік для фотографій ваших робіт;
- детальна документація - допомагає працювати з темою;
- Підтримка 24/7 – ви можете зв’язатися з нашою командою, якщо у вас виникнуть проблеми з шаблонами цільових сторінок візажистів.
Хто може використовувати шаблони цільових сторінок візажистів
Шаблони цільових сторінок візажистів — це правильний варіант для тих, хто хоче зробити свій бізнес краси цифровим і отримати любов своїх клієнтів. Наші теми чудово підходять для нещодавно відкритих студій, які шукають нових відвідувачів. Це також найкращий варіант для професійних салонів, які хочуть залишатися на плаву і радувати своїх клієнтів акціями та спеціальними пропозиціями. Вони підійдуть для всіх, хто обирає сучасний і креативний підхід до розвитку бізнесу. Зверніть увагу, що ми пропонуємо вашій увазі теми HTML і MotoCMS. Щоб відредагувати перші у списку, вам потрібен код. Якщо ви хочете змінити елементи макета через зручну панель адміністратора, краще придбайте дизайн MotoCMS. Наша продукція ідеально підходить для:
- студії візажу;
- салони краси;
- майстри для брів;
- майстри нігтьового сервісу;
- візажисти;
- косметологи;
- спеціалісти з нарощування вій.
Як використовувати односторінкові шаблони веб-сайтів MUA та Visage
Ваш перший крок - вибрати шаблон, який відповідає всім вашим вимогам. Ліва бічна панель допоможе вам у цьому. Виберіть потрібний колір, характеристики, стиль, ціновий діапазон і т. д. Перейдіть на сторінку вподобаного макета. Тут читайте додаткову інформацію та дивіться скріншоти та демо-версію. Ваші наступні кроки включають:
- Додайте товар у кошик, оформите замовлення та завантажте його.
- Якщо макет HTML, змініть елементи за допомогою коду.
- Якщо ви придбали тему MotoCMS, відредагуйте її через панель адміністратора.
- Зробіть свій веб-проект доступним для доступу через Інтернет.
Вуаля! Ваша цільова сторінка готова до роботи!
